微搭人员招聘管理系统官方模板解析(一)
微搭低代码目前开放了 PC 端功能,使用方法是需要在模板中心启用模板,模板创建成功后会自动增加 PC 端的组件库及创建需要的数据源。本文就结合目前官方提供的模板,按照示例程序自己搭建一遍。通过模板的搭建来熟悉官方组件库的用法。
创建页面
首先自己新建一个页面,我们需要按照官方模板的首页自己搭建一下。

官方首页逻辑解析
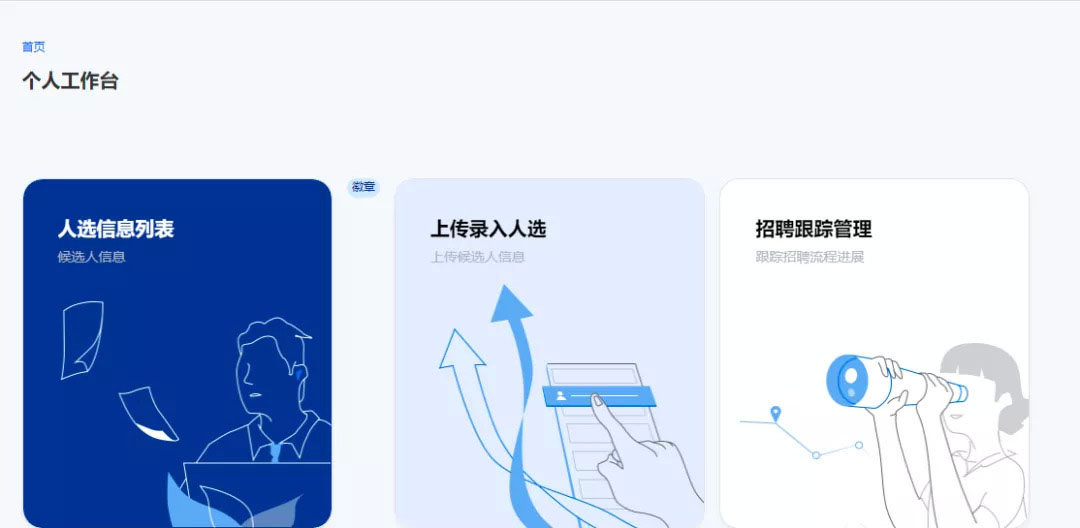
官方的首页其实就是起到一个引导的作用,通过大的图片来引导用户点击

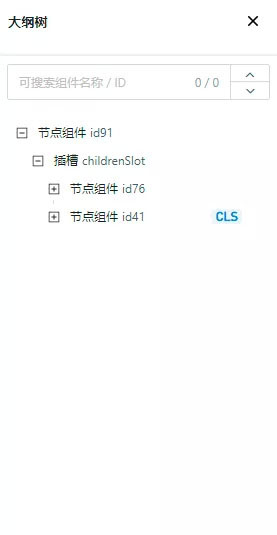
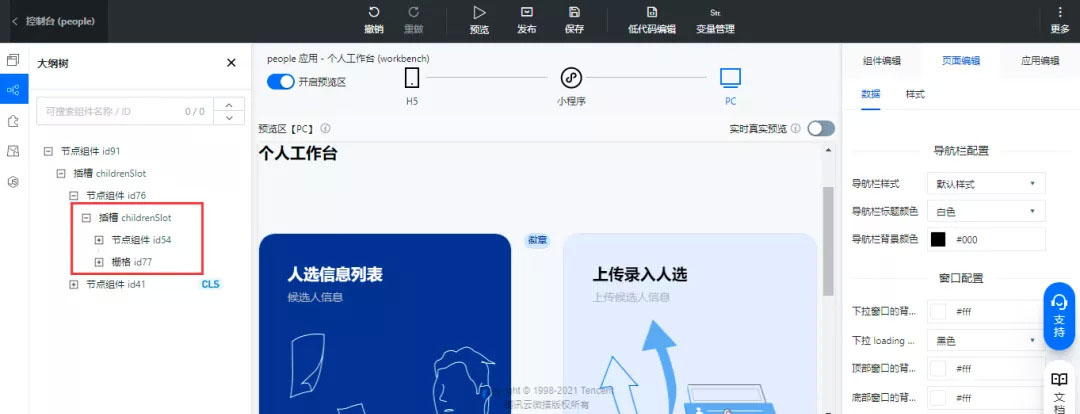
然后我们切换到组件视图来分析一下首页都使用了哪些组件

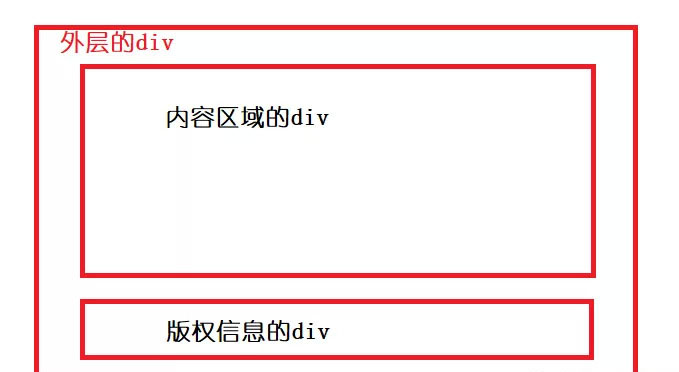
它的布局组件使用了节点组件,节点组件就相当于我们 html 里的 div,我画个示例图来分析一下布局的结构

第一层结构是这样子的,那么我们按照分析的第一层结构先添加一下自己的布局
实现布局
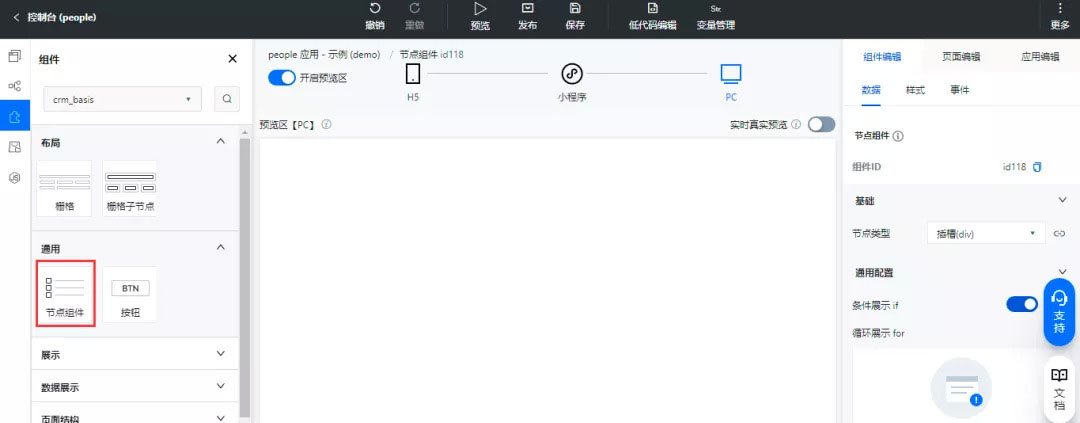
节点组件是在通用分类里,增加的方式是点击一下组件的名称

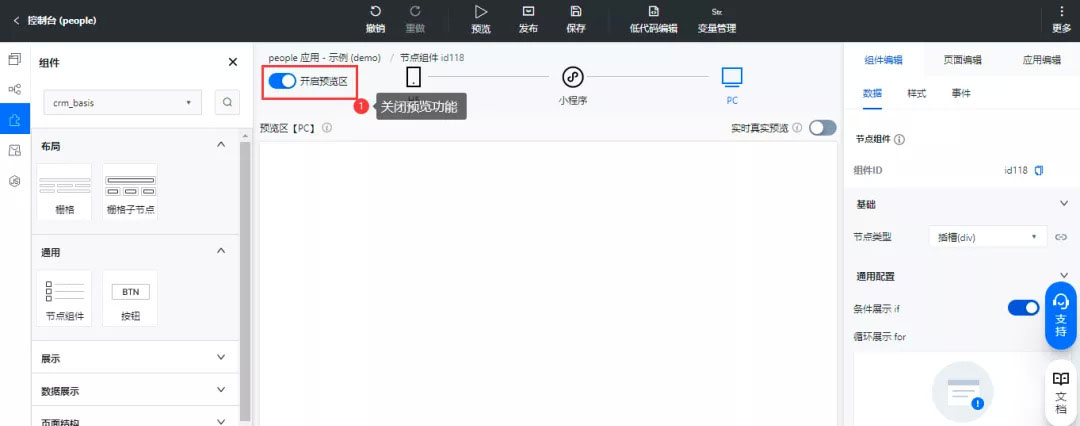
但是添加进去发现页面没有变化,需要把预览的效果关闭了

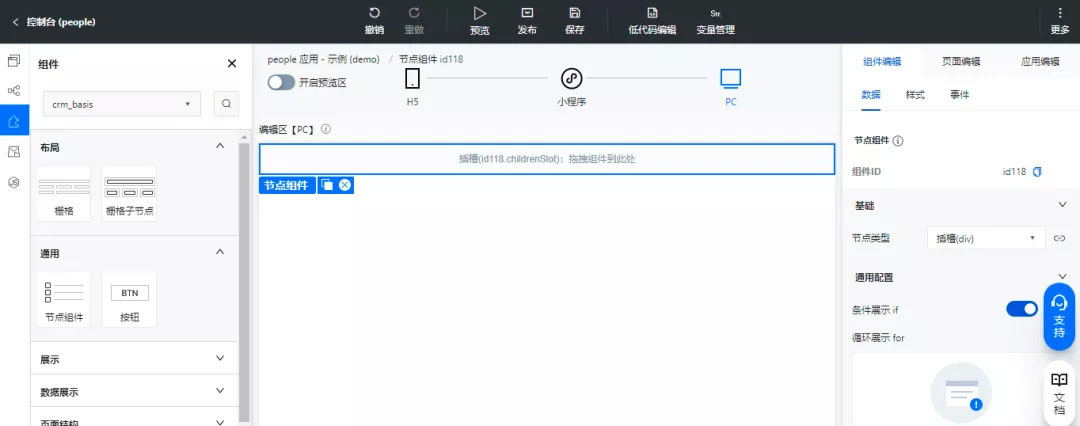
这样就可以看到效果了

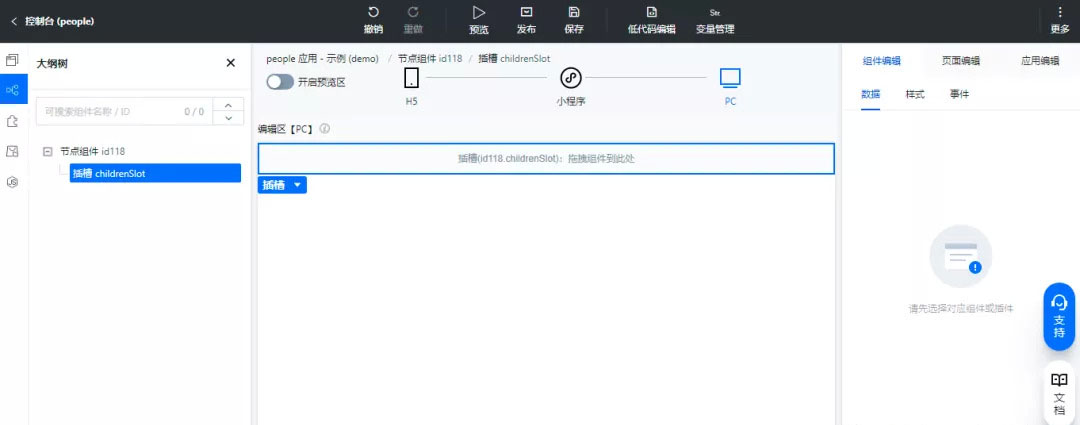
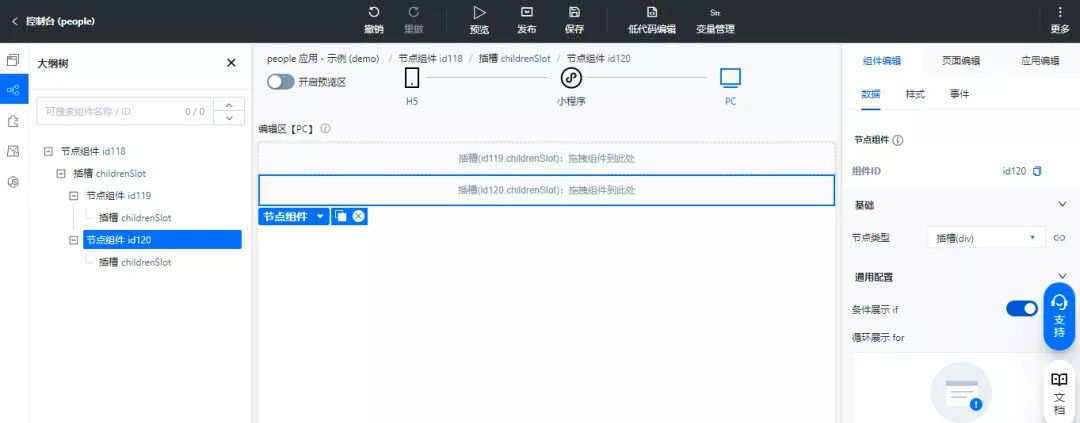
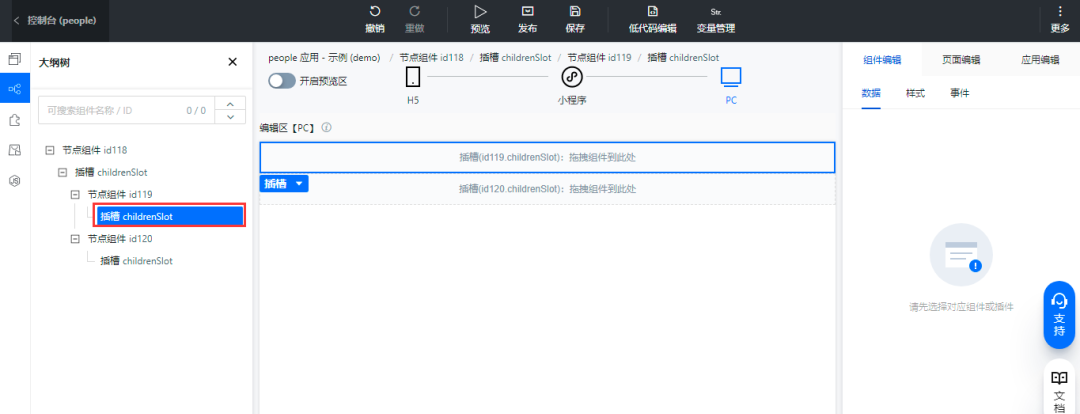
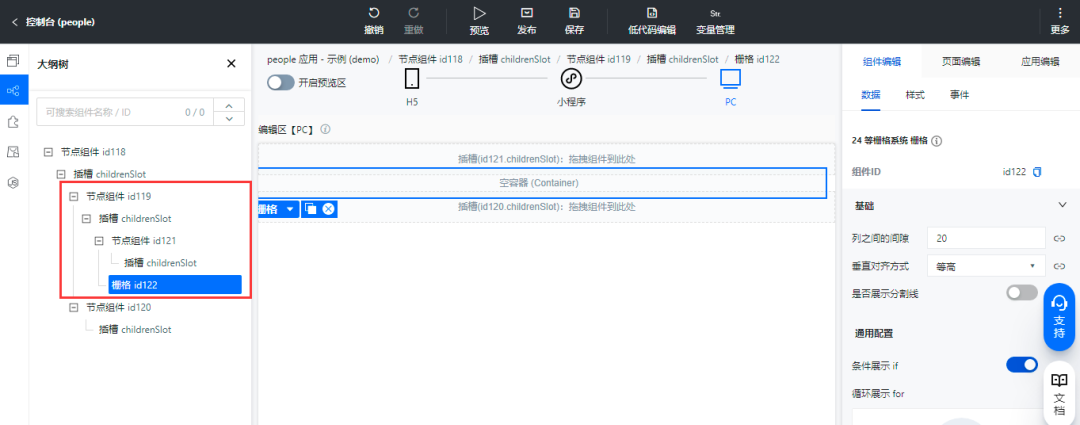
然后切换到组件视图,我们选择节点组件的插槽

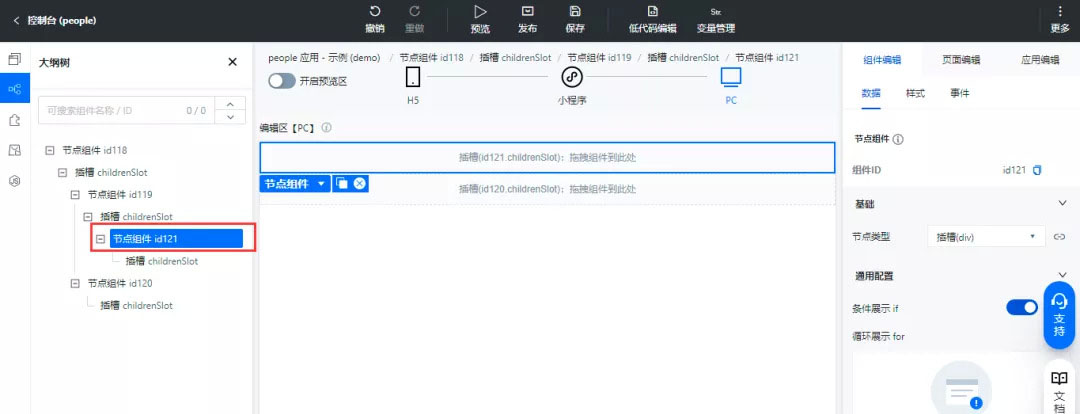
在插槽里再次添加两个节点组件

这样外层的布局就制作好了。
官方模板内容区域布局解析
我们可以看到内容区域分为上下两部分,上边是标题,下边是快捷功能引导区域

官方模板是使用了节点组件和栅格组件

内容区域布局实现
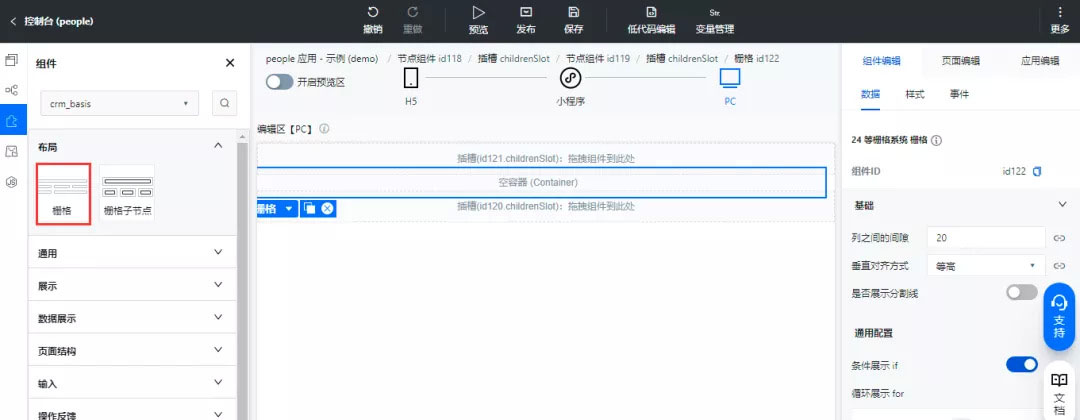
我们先选中内容区域节点组件的插槽

在通用分类里添加节点组件

然后在布局分类里添加删格组件

组件搭建好后的效果

官方模板标题区域解析
标题区域比较简单,其实就是实现标题的两行的效果

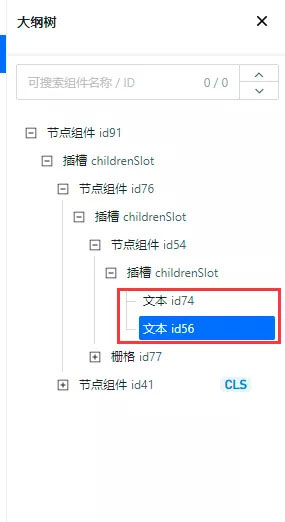
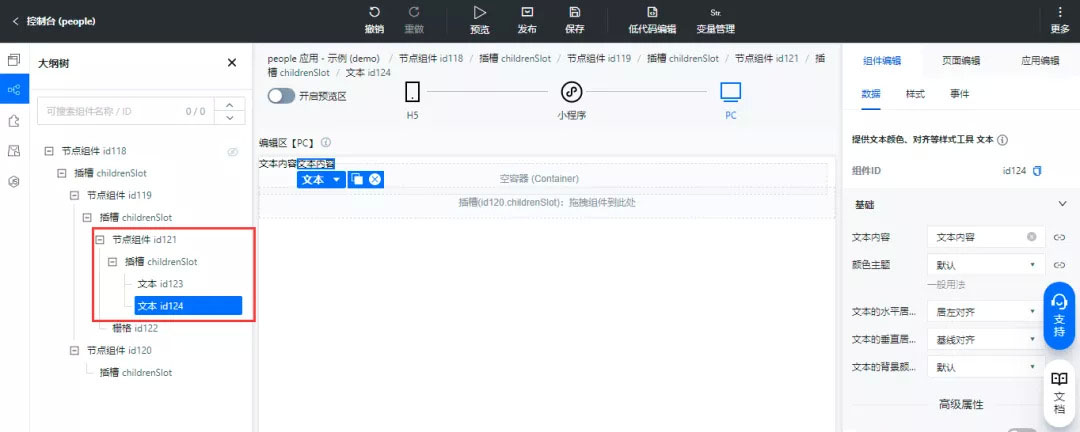
组件树里是通过文本组件来实现的

标题区域功能实现
我们也按照官方的思路,在标题的节点组件里增加两个文本组件

但是两个文本组件是横向排列的,和官方模板的效果不符,这个时候就需要设置一下组件的样式。一般是设置父容器的布局
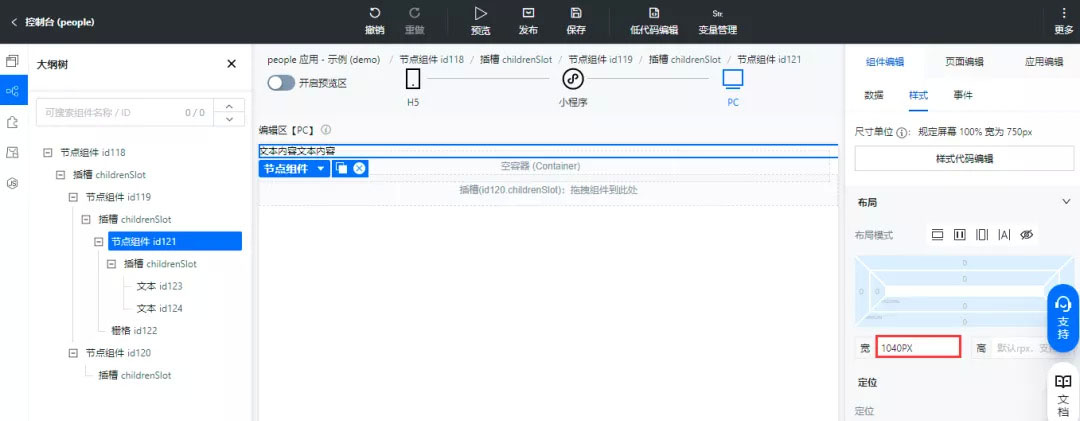
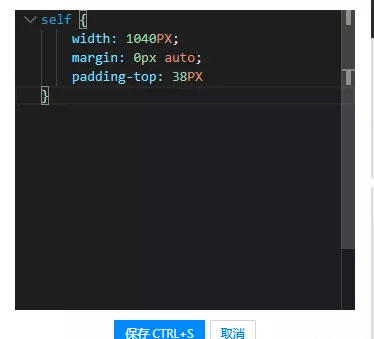
首先是设置父容器的宽度,我们设置成 1040PX

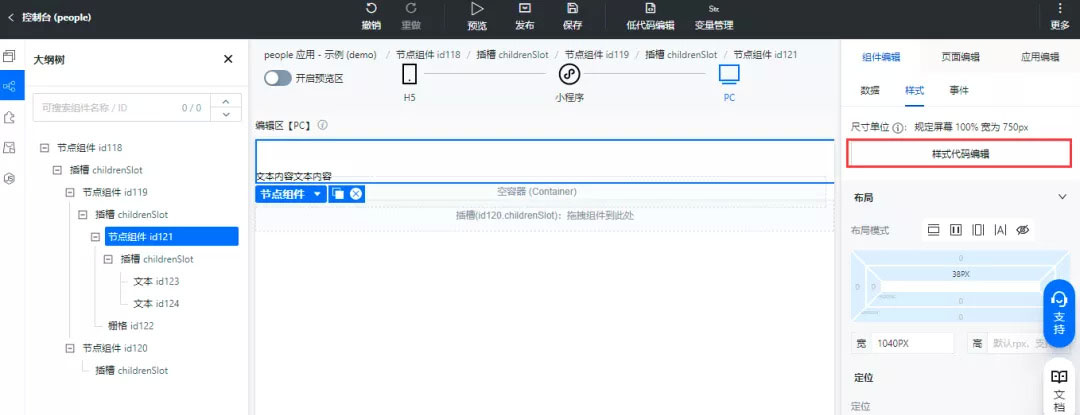
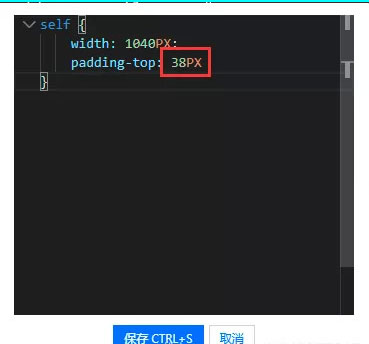
内边距的上边距设置 38PX,只能输入数字,所以需要使用样式的编辑器手动改一下字


外边距的话左边和右边都是 auto

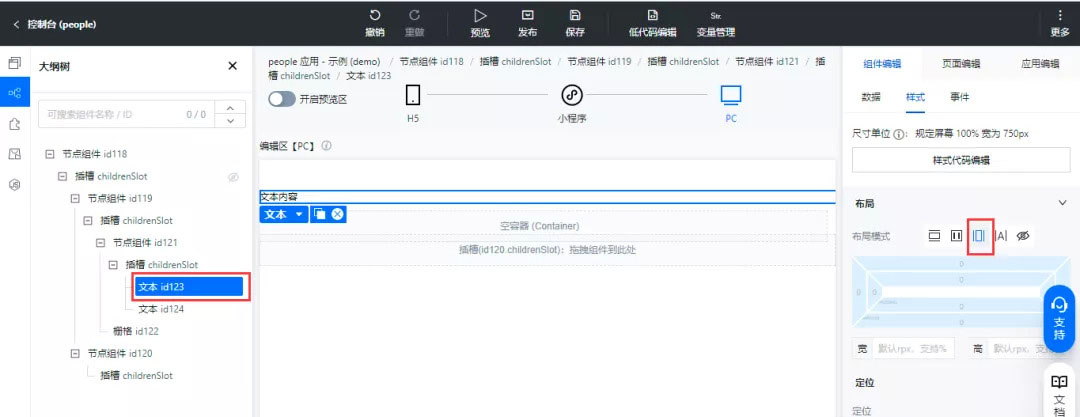
然后就是设置文本组件的样式,布局的话改成块布局

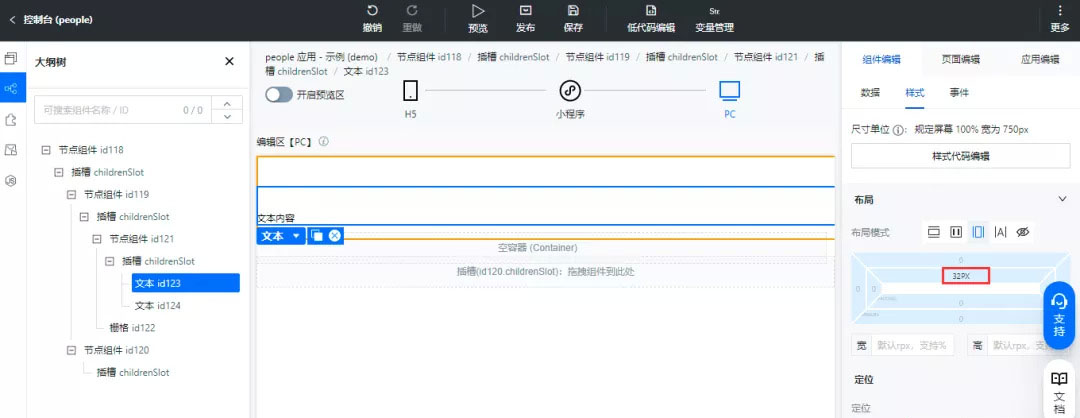
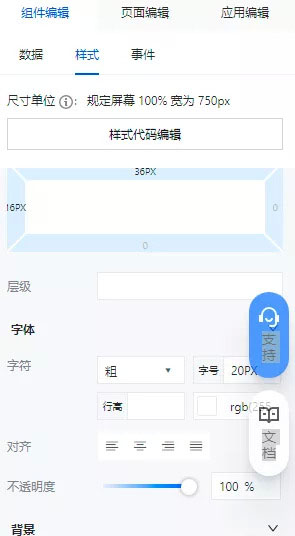
内边距给一个 32PX 的大小

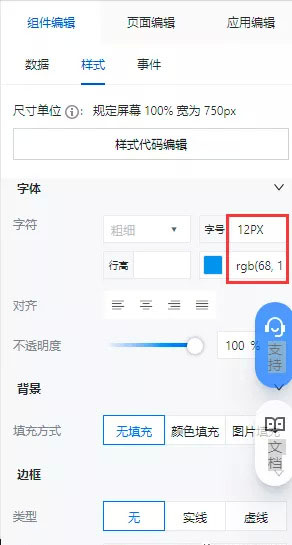
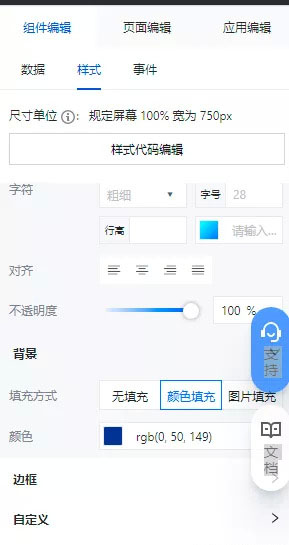
字体的话设置成 12PX,颜色设置成蓝色

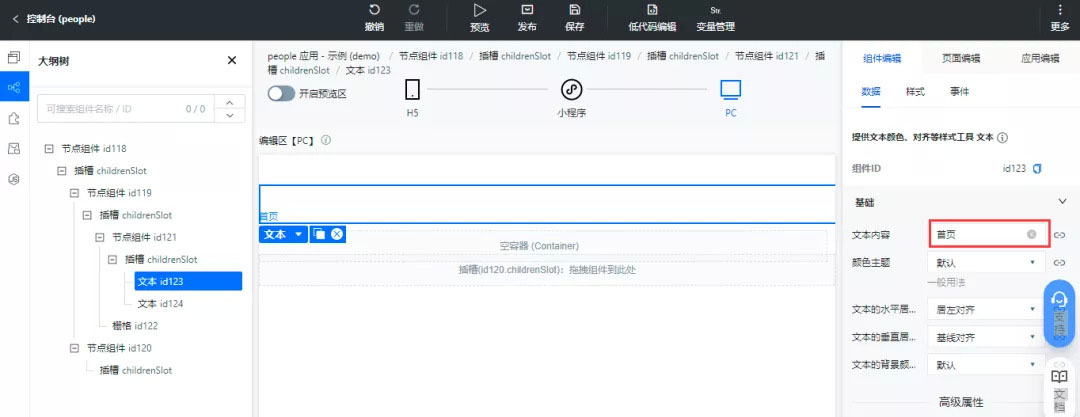
把文本的内容改成首页

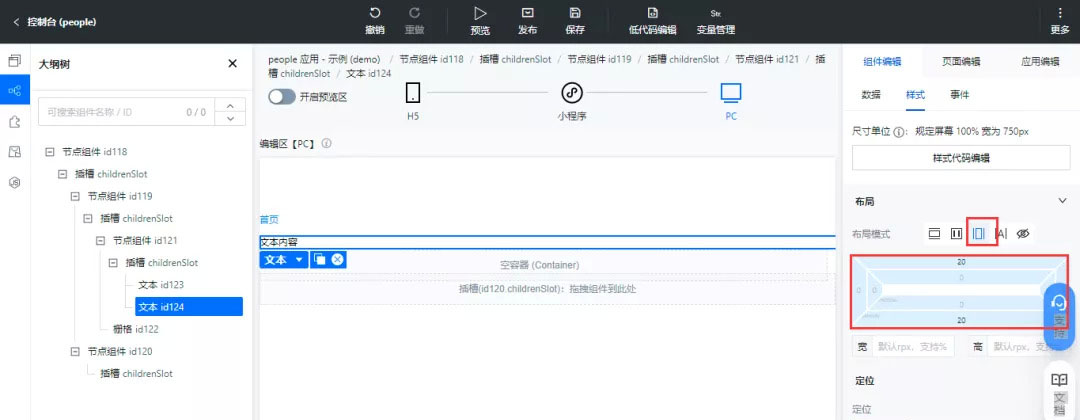
接着我们设置第二个文本组件的样式,给它一个外边距,各为 20,布局的话设置成块布局

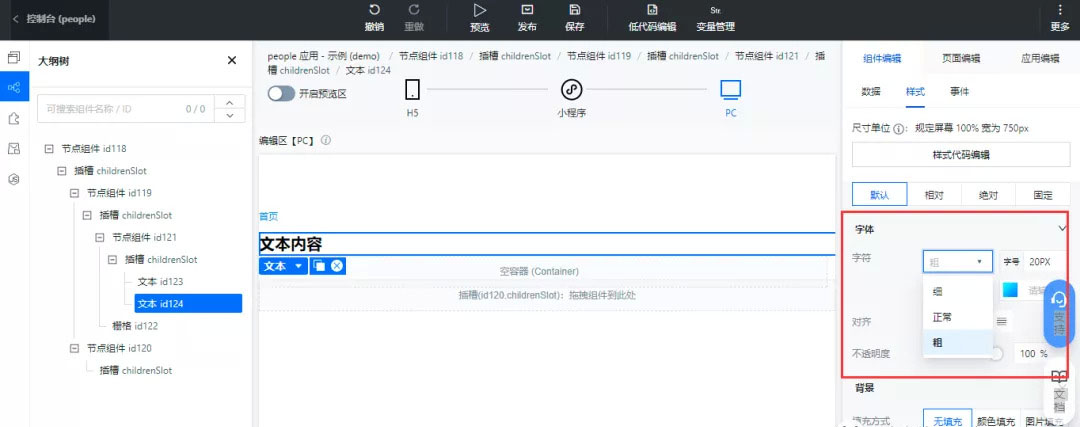
字体的话说设置成 20PX 加粗

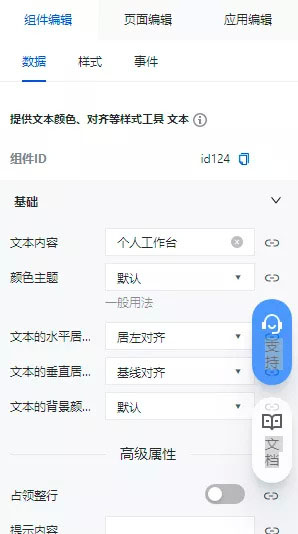
修改文本的内容为个人工作台

这样标题区域就设置好了
快捷功能引导区官方模板分析
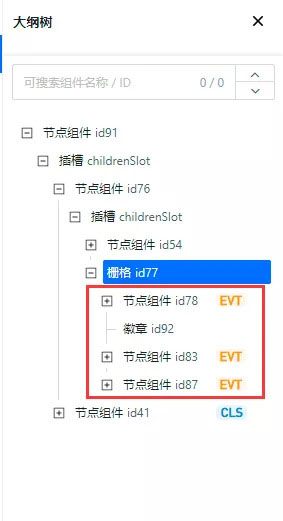
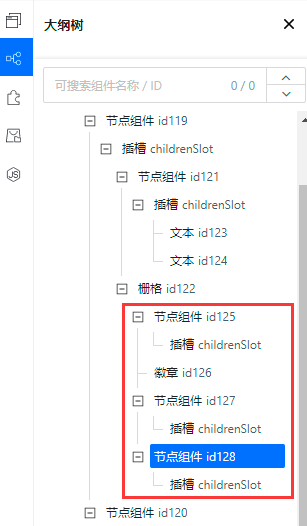
从功能上讲是放置了三个模块的快捷操作,布局上是一行四列,所以模板里放置了四个组件

快捷功能引导区功能实现
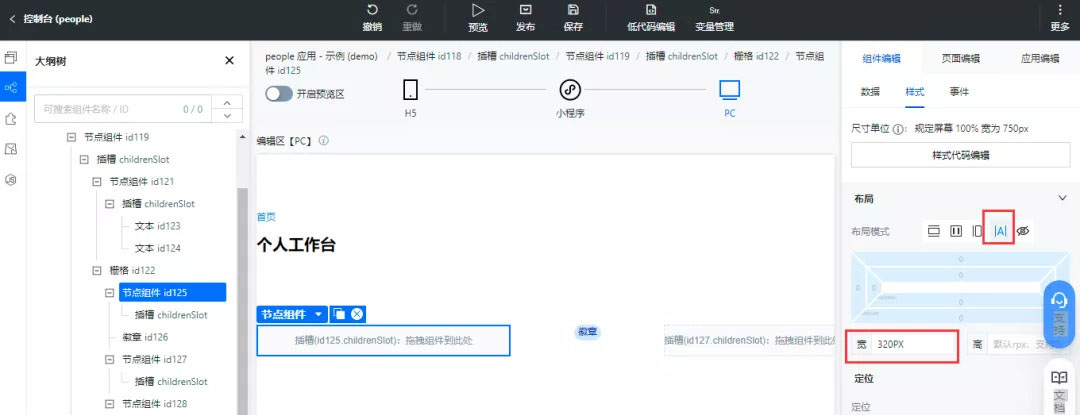
我们也按照官方的思路,在节点组件里添加四个组件

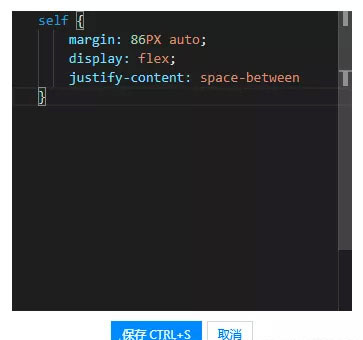
我们需要在栅格组件上设置样式,布局设置成 flex,主轴对齐是两端对齐

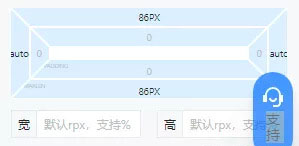
外边距的话,上下是 86PX,左右是 auto


宽度设置成 1040PX

里边的节点组件的样式,布局设置成内联块,宽度 320PX

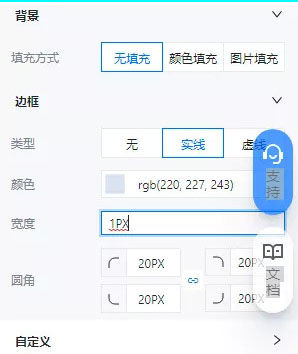
边框设置为实线,颜色 rgb(220, 227, 243),宽度 1PX,圆角 20PX

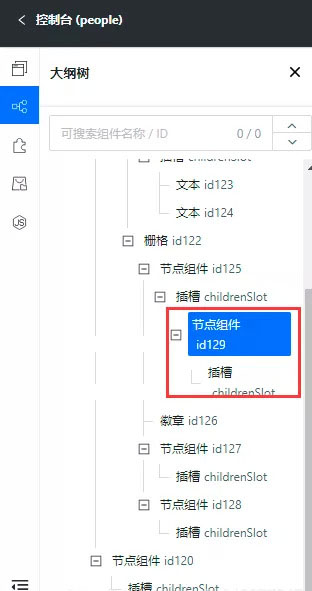
外层容器样式设置好后,就需要设置里边的内容,里边的内容还是添加一个节点组件

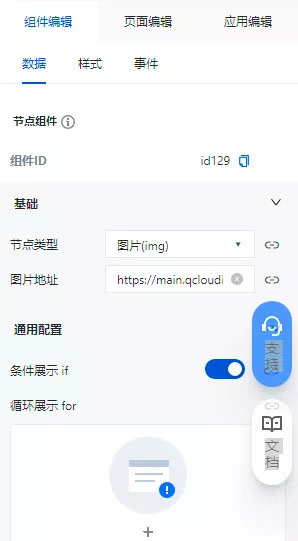
但是节点的类型要修改成图片,图片的地址官方已经提供了
https://main.qcloudimg.com/raw/f28e2d68d4718c2978ae8036c8dc9990.png

样式的话布局设置成内联块布局,宽度 100%,高度 360PX

背景的话使用颜色填充,填充色为 rgb(0, 50, 149)

边框设置为 20PX

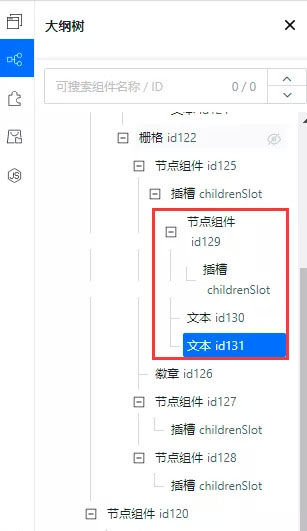
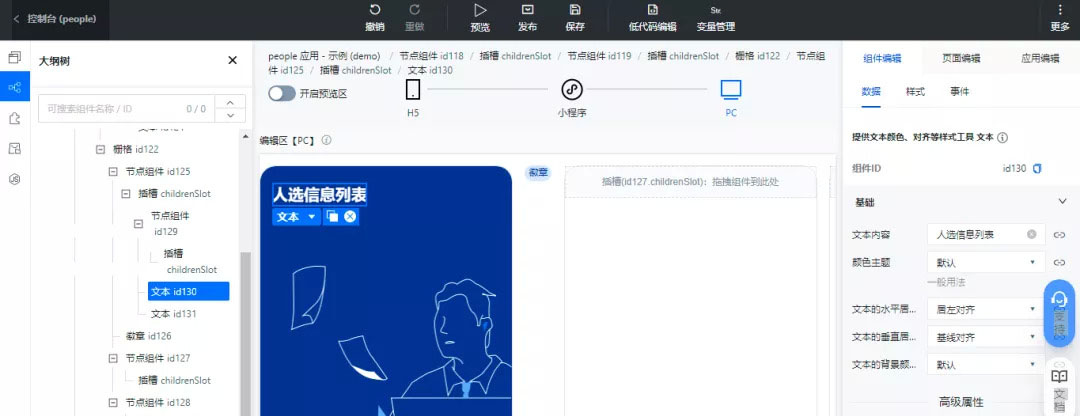
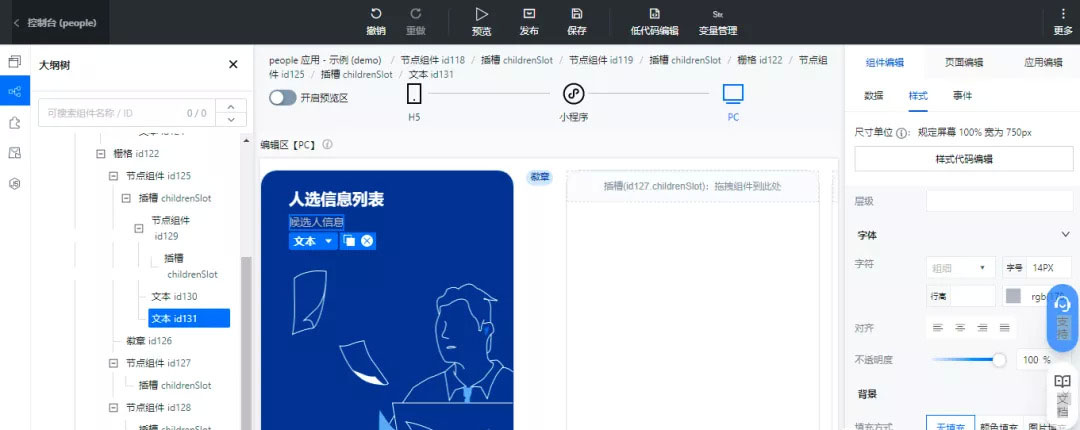
在当前节点再增加两个文本组件,用来显示模块的名称

定位的话设置成绝对定位,并设置距上边 36PX,距左边 36PX

设置字号为 20PX,加粗,颜色设置成白色

修改文本的内容为人选信息列表

我们按照同样的方式设置一下第二个文本组件的样式

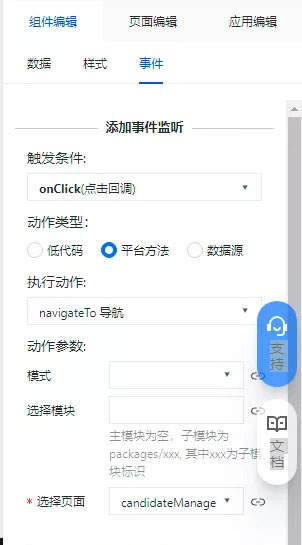
样式设置好后我们就需要给图片增加一个点击事件,选择平台方法里的导航即可

这样设置就都完成了
总结
总体上 PC 端设置要比移动端复杂不少,尤其对组件概念的理解上,好些属性都需要手输入代码,不能完全在视图上设置,还是有待优化的空间的。后续我们继续分析官方模板,带着大家一点点熟悉这个新出来的功能。
