微搭低代码「分模块混合开发」能力介绍
微搭低代码已上线 「分模块混合开发」 能力。
用户可以在可视化编辑应用的基础上,通过代码开发并部署应用的方式享受更加完整的一站式开发体验。
下文将详细介绍分模块混合开发的使用场景和使用方法。
应用场景
应用场景 1:多团队合作开发
当开发一个大型项目时,往往并非一个主开发团队可以单独开发完成的,大型项目的协作场景决定了需要 多团队协同开发的模式。而多团队协同开发一个项目时就会遇到各种各样的问题,如果处理不好,会造成开发效率低、进度延后等问题,是项目的一大风险点。
应用场景 2:低代码开发与传统编码结合开发
一部分微搭用户并非从零开始开发,则会遇到存量应用迁移的问题。有时因为时间原因,难以把应用所有内容都进行低码化迁移。
解决方案:分模块混合开发
针对以上痛点,我们可以利用分模块混合开发来解决。
腾讯云微搭低代码在可视化编辑应用的基础上,提供了一种通过代码开发并部署应用的方式。它具有以下优点:
- 一个应用可拆分为主模块和多个子模块,分模块进行开发;
- 模块间各自解耦、相对独立;
- 每个模块支持 【低代码开发】和【上传代码包】 两种开发模式;
- 开发完成后,由微搭平台完成合并打包发布,整个过程方便省事。
基本概念:
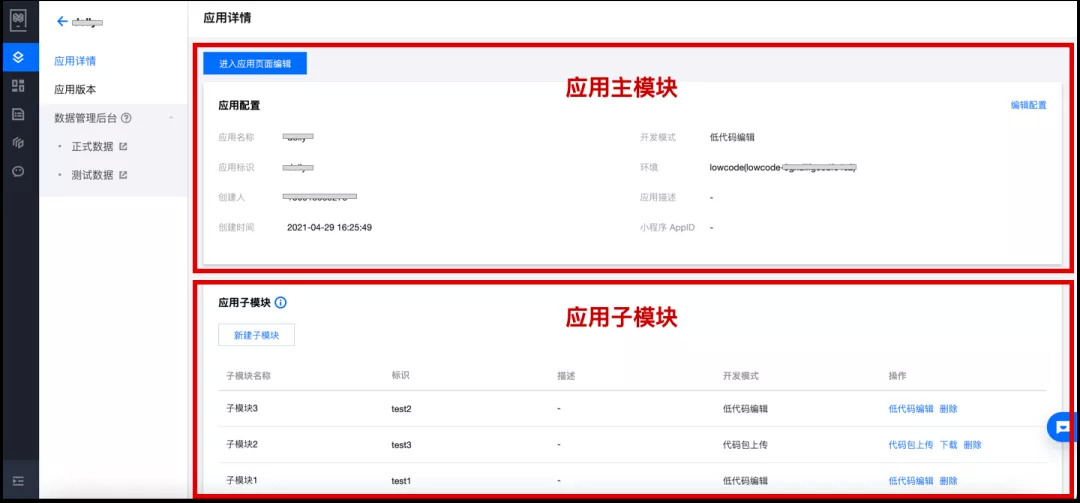
- 应用主模块:每个应用程序必定含有唯一一个应用主模块。与子模块相比,主模块具有应用级配置。
- 应用子模块:每个应用可含有 N 个子模块,而如何进行拆分则是根据开发者的配置进行划分。
- 低代码开发模式:通过微搭低代码进行可视化开发。
- 上传代码包模式:允许用户上传传统开发模式的代码包。

注意:目前仅支持对小程序进行混合开发。
使用方法
使用分模块混合开发需要先明确主子关系,每个模块低码模式认为是低代码编辑应用,代码包认为是原生小程序应用。
- 代码包作为主模块:需保证内容为完整的小程序项目代码,项目结构满足下方系统限制的要求,在 app.js 的 onLaunch 函数中挂载 weda app 对象(添加代码,this.app = wedaApp),挂载完成后,子包和其他模块可以通过 const { app } = getApp() 的方式获取到 weda app 对象。
- 代码包作为子模块:需保证内容为独立的小程序应用目录,即 miniprogramRoot 目录。整体项目会放置到 /packages/${subapp.name} 路径,因此原有文件引用以及路由跳转中使用绝对路径的部分可能需要进行修正,包内文件的相对路径关系不会改变。整体而言,此处要求最终改造完的代码包为小程序子包模式的代码包,并增加一个 app.json 在其中声明包中的页面列表。例如:子包 sub 中的 app.json 内容为:
{
"pages": [
"pages/index/index",
"pages/checkbox/index",
"pages/switch/index",
"pages/slider/index"
]
}
则最终在生成的完整小程序app.json 中会添加配置:
{
"subpackages": [
{
"root": "packages/sub",
"pages": [
"pages/index/index",
"pages/checkbox/index",
"pages/switch/index",
"pages/slider/index"
]
}
]
}
使用低码编辑的主/子模块:系统会自动生成相关的代码,无需过度关心引用关系,只需关系应用本身的业务逻辑,当前页面跳转时跳转到主包的页面,还是子包的页面即可。
主子模块交互
微搭应用状态分全局状态与页面级状态,全局状态整个应用共享,页面级状态每个页面独立,因此当主子模块之间需要进行数据交互时,应当使用全局状态进行代理存储。在低代码中,可以通过获取 app 对象,对其上的全局变量获取/赋值,在代码包类型的模块中, 可以使用 const { app } = getApp() 的方式获取到 app 对象,从而获取/赋值变量,以及使用数据源等方法。
主模块页面路径为 /pages/${page.id}/index,子模块页面路径为:
/packages/${subapp.name}/pages/${page.id}/index。
在处理路由跳转时需要明确对应的模板地址。
注意以下限制:
- 每个应用包涵 1 个主模块以及不超过 5 个子模块,当主子模块中至少包涵一个低码编辑类型的模块时,可以在微搭平台上进行混合构建。
- 主模块为代码包类型时,其为完整的小程序应用,解压后根目录需包涵 project.config.json 文件,其中声明小程序应用根目录(miniprogramRoot),若未声明则默认为根目录,根目录下包涵 app.json、app.js、app.wxss 等应用级别文件,同时 packages、common、app、materials、lowcode 为保留目录,当与低码模块共同生成应用时会在此目录下生成低码所需的文件。
- 子模块为代码包类型时,其须为独立的小程序应用目录,即 miniprogramRoot。解压后根目录包涵 app.json 等应用级别文件,其内容会与低码生成的主模块配置进行合并。
- 应用级别的低代码、变量管理,只能在主应用中完成,低码编辑类子模块可在编辑器中查看,但无法进行定义声明以及增删改编辑。
即刻体验微搭低代码